2022年、15年ぶりにホームページをはじめました。
2024年、うっかり破壊しました。
真っ白になったホームページですが、すぐにまた新しくはじめました。
たぶん、ホームページが好きだからです。
結果、ホームページの作り方を思い出したので、せっかくなので記事にしたいと思います。
(また破壊した時の備忘録)
当サイトはWordpressを使って構築しています。当サイトのようなホームページを持ちたい、興味がある方は読んでみてください。
−−−−−−−−−−−−−−−−−−−−
目次
0.はじめに(使用プログラムと自己紹介)
1.サーバーと契約してWordpressをはじめよう
2.プラグインEASELを入れよう
3.初期設定をしよう
4.フロントページ・固定ページを作ろう
5.作品を投稿して、作品タイプを設定しよう
6.おわりに
−−−−−−−−−−−−−−−−−−−−
0.はじめに(使用プログラムと自己紹介)
プログラム/Wordpress
プラグイン/EASEL
サーバー/リトルサーバー
プラン/ミニプラン
費用/年額1980円
使い心地/広告ないし不満なし

作ってる人/くらげ
最初にホームページを作ったのは1998年頃
iMacに付いてたページミルというソフトを利用
Windowsに乗り換えたあとはホームページビルダーを使う
ニコニコ動画が出だした頃にホームページを放置し始める
htmlは気持ち程度わかる。CGIとかはさっぱりわからんかった人種
−−−−−−−−−−−−−−−−−−−−
1.サーバーと契約してWordpressをはじめよう
まず、ホームページを置くサーバーと契約します。
わたしはリトルサーバーの一番安いミニプランを利用しています。
理由は
・安い。月額150円で作れる
・Wordpressかんたんインストールができる
WordPressはわかるけど、どうやって入れるんじゃい(入れる?)という私にぴったりなプランでした。
Wordpressの管理画面まではリトルサーバーが作ってくれます。便利。
他のサーバーはわかりませんが、Wordpressかんたんインストールがあればだいたい同じかと思います。
−−−−−−−−−−−−−−−−−−−−
2.プラグインEASELを入れよう
当サイトはEASELというWordpressプラグインを利用しています。
EASELは創作や同人サイトを作る人向けに作られたテーマで、無料でダウンロードすることができます。ありがたく使わせてもらっています。
作品タグを指定して投稿すると、自動的にサムネイルにしてくれます
楽だし見た目が今っぽい!
PCもスマホも、どちらでも同じように見ることができます

昔はいちいち真四角でサムネイル画像を作ってた
(しかしそれはマメな人であり、普通は■にリンク指定とかでした。
デフォルトの青線リンクがダサくて、リンクの色変えたり、線なしにしたり、カーソルを十字にするくらいはしてました)
プラグインの入れ方はサイトのマニュアルに書いてありますが、
EASEL公式から最新版をダウンロード
zipファイルのまま
Wordpressの管理画面から
外観→テーマ
テーマのアップロードにぶちこみ、有効化します。
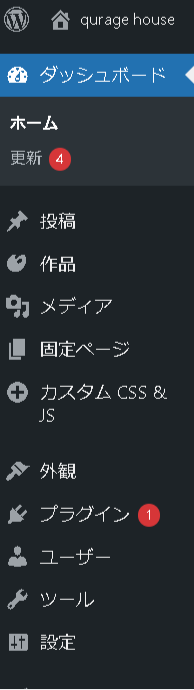
WordPressの管理画面
初期設定は【外観】【設定】を使います

−−−−−−−−−−−−−−−−−−−−
3.初期設定をしよう
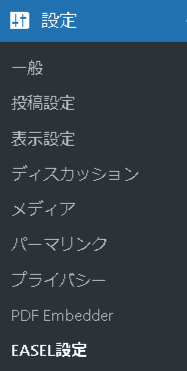
設定→EASEL設定

外観→カスタマイズ

外観→メニュー
これは結果ですが、このような形になるよう構築していきます。
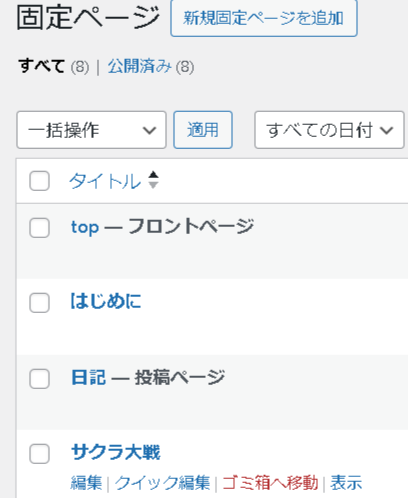
フロントページ(トップページ)と、各固定ページを作っていきます。

ちなみに
https://note.com/xxxmisoppoino/n/n1f1fd5660bdf
こちらのサイトさんを参考に
Classic Editor
Show Current Template
Simple Custom CSS and JS
このプラグインを入れています。
Wordpress,EASELの導入方法はいくつかのサイトさんが紹介されています。検索してみてください。
−−−−−−−−−−−−−−−−−−−−
4.フロントページ・固定ページを作ろう
フロントページが家の外観とすれば
固定ページは部屋です。

前はフロントページにサムネイル画像を並べていたのですが
2年であまりに絵が増え、手狭になってきたので
リニューアル時に更新情報と最新絵を貼るのみに変えました。

これだけ。
次に、固定ページとして作品展示室を作りましょう。
今は白紙でもいいので、部屋だけ作っておきましょう。
−−−−−−−−−−−−−−−−−−−−
5.作品を投稿して、作品タイプを設定しよう
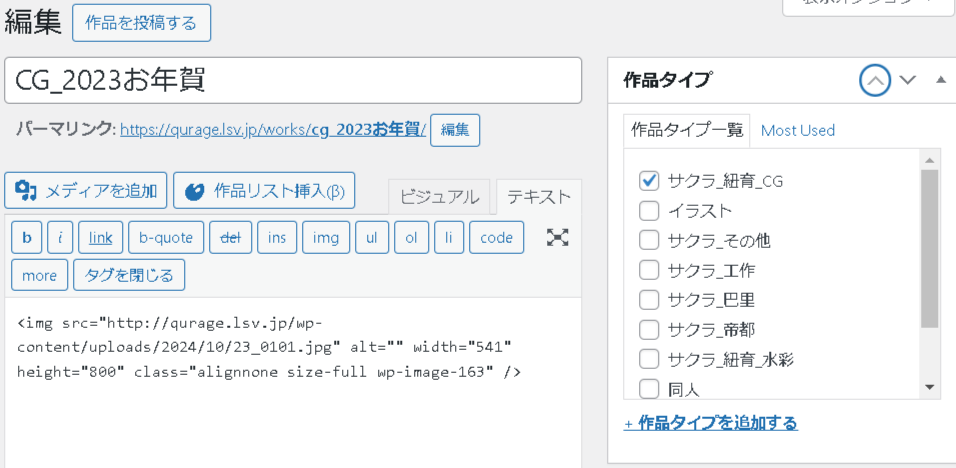
作品を投稿します。
メディアを追加から画像を選択するとタグが挿入されます。
一番上の画像がサムネイルになります。
作品タイプを付けて、シリーズごとに分類します。
作品タイプがまとまりをつくるので、大事です。

固定ページ、作品展示室に戻り
上のボタンから作品リストを挿入します

作品展示室にサムネイルが出ます。
基本的にこれの繰り返しになります。
なんとなくホームページが作れそうでしょ?
−−−−−−−−−−−−−−−−−−−−
6.おわりに
細かい設定は省きましたが、使用しているうちに慣れてくると思います。
もしサイトを作ってみたい方がいらっしゃれば、
簡単に作れるので参考になれば幸いです。
自分の城はいいものですよ。